Leveraging AEM Content Fragments with GraphQL API and Filtering

Introduction
In today’s digital landscape, content management has become more versatile than ever. Adobe Experience Manager (AEM) offers a powerful tool in the form of Content Fragments, allowing content creators to manage and reuse content across multiple channels. When combined with the flexibility of GraphQL API and filtering capabilities, AEM Content Fragments become even more potent. In this article, we’ll explore how to harness the potential of AEM Content Fragments using GraphQL API and efficiently apply filters to tailor content delivery.
Understanding AEM Content Fragments
AEM Content Fragments provides a structured way to create and manage content components that can be used across different pages, projects, or channels. They offer a modular approach, making it easy to maintain consistency and update content globally. However, fetching and using these fragments programmatically can sometimes be a challenge. This is where GraphQL comes into play.
Introducing GraphQL and its Benefits
GraphQL is a query language for APIs that enables you to request the specific data you need and nothing more. Unlike traditional REST APIs, where you often over-fetch or under-fetch data, GraphQL allows you to define your data requirements at the query level. This makes it an ideal choice for retrieving content fragments tailored to your application’s needs.
Setting Up the GraphQL Endpoint
- Access http://localhost:4502/libs/granite/configurations/content/view.html/confcreate, create the configuration, and ensure the persisted queries option is enabled.
- Create a GraphQL Endpoint.
- Craft content fragment models by navigating to content fragment models.
- Create Content Fragments — For instance, if you’ve designed a content fragment model with two fields (city {String} and agree {boolean}), and subsequently assigned values within the content fragment. Learn more.
- Ensure the installation of the following packages in AEM is completed:

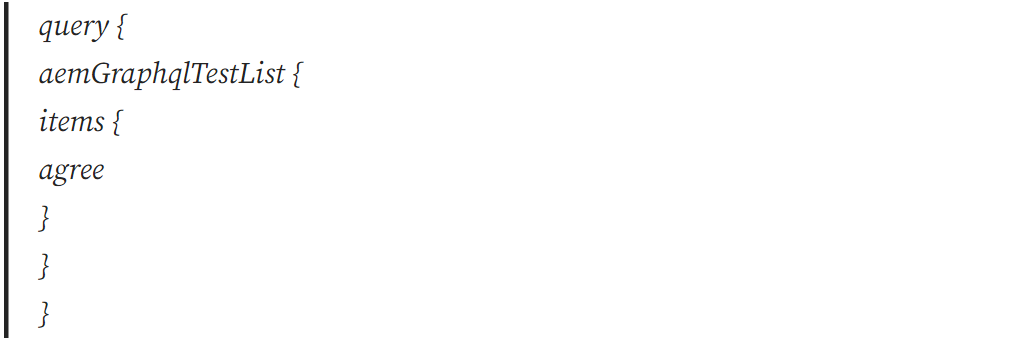
After completing the aforementioned steps, access the following link and verify the selection of the appropriate endpoint: http://localhost:4502/aem/graphiql.html Input the provided query below. In this case, the content fragment model is named “aem-graphql-test” and has an alias of “aemGraphqlTest.” Executing this query will yield a list of content fragments generated using this specific model.

Applying Filters to Refine Content
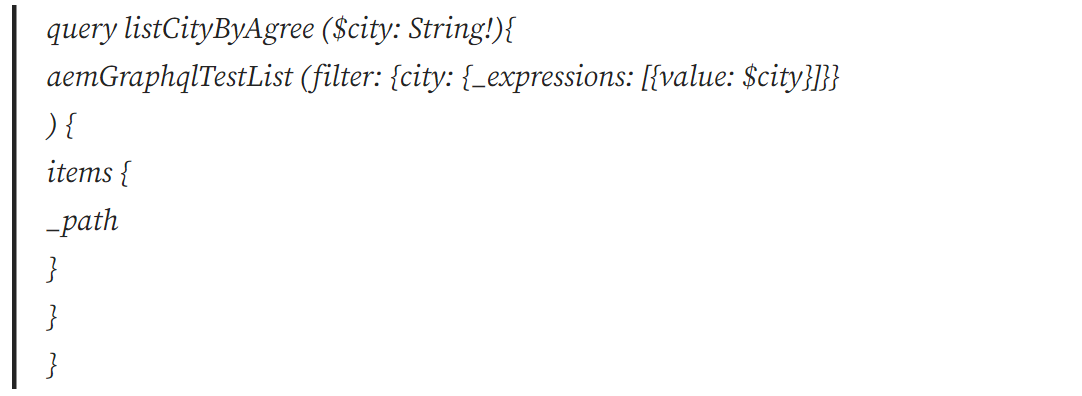
Filters play a crucial role in tailoring content delivery. You can use filters to narrow down the retrieved content fragments based on specific criteria. For example, if you want to fetch only the content fragments related to summer products, you can modify your query like so:

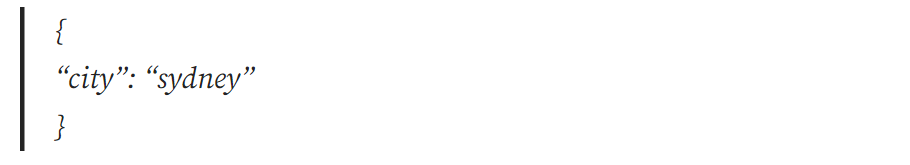
Here, “listCityByAgree” represents a customizable method name that can be uniquely named according to your preference. Additionally, define the corresponding variable within the query variable section.

Upon achieving successful results and obtaining the output, preserve the query and assign a distinct name such as “listCityByAgree.” This saved query will be stored within the persisted query section. You can then copy the endpoint URL and access it via a web browser, resulting in the retrieval of the corresponding outcomes: http://localhost:4502/graphql/execute.json/aem-graphql/filter_query;city=sydney
Dynamic Filtering for Personalized Experiences
To take content customization a step further, you can implement dynamic filtering based on user preferences or contextual information. This might involve integrating user data or browsing history into your queries to deliver content that resonates with each user individually.
Conclusion
By leveraging AEM Content Fragments through the GraphQL API and applying filters effectively, you can create a more streamlined and personalized content delivery system. This combination empowers content creators and developers to provide relevant experiences to users while maintaining the scalability and flexibility that AEM offers.
